Egret实战开发条记,飞翔射击游戏(一)
简介
Egret实战开发,记录每天的进修进度,欢送和我一路进修交换~
各人好,今天写下那篇文章记录进修Egret游戏开发,做者目前也是在进修白鹭引擎的初级阶段,又良多处所可能讲解还不敷详尽准确,我的仅供参考。此篇文章也又不敷或者模糊的处所能够评论随意指出。
之后我会持续更新Egret引擎的进修教程,想要领会Egret引擎的盆友记得加存眷呦。我会用良多图让各人曲不雅的进修,制止走弯路,之后的代码和引擎库进修,希望伴侣们看过我的讲解之后再多去磕一磕,自我吸收一下,互相进修。能够存眷下我的公家号 知言不尽。会为各人解答哦~
实现效果 布景从上向下挪动
1class BG extends egret.Sprite{
2
3 public bg:egret.Bitmap[] = [];
4 public fg:egret.Bitmap; //前景
5
6 public vy:number; //布景挪动的速度
7 public game:MainGame; //上一级指针
8
9 public constructor(game:MainGame) {
10 super();
11 this.game = game;
12 for(let i = 0 ; i < 2; i ++){
13 this.bg[i] = Main.createBitmapByName("bg11_jpg");
14 this.addChild(this.bg[i]);
15 //对图片的定位
16 this.bg[i].y = 0 - i* this.bg[i].height;
17 }
18 this.vy = 10; //布景挪动速度
19 }
20
21 public update(){
22 for(let i = 0 ; i < 2; i++){
23 //图片向下挪动
24 this.bg[i].y+=this.vy;
25 //当图片挪动到屏幕下面就得放到上面
26 if(this.bg[i].y > 800){
27 //有几张图片就挪到几张图片高度
28 this.bg[i].y -=2*this.bg[i].height;
29 }
30 }
31 }
32}
布景从上向下挪动
1class BG extends egret.Sprite{
2
3 public bg:egret.Bitmap[] = [];
4 public fg:egret.Bitmap; //前景
5
6 public vy:number; //布景挪动的速度
7 public game:MainGame; //上一级指针
8
9 public constructor(game:MainGame) {
10 super();
11 this.game = game;
12 for(let i = 0 ; i < 2; i ++){
13 this.bg[i] = Main.createBitmapByName("bg11_jpg");
14 this.addChild(this.bg[i]);
15 //对图片的定位
16 this.bg[i].y = 0 - i* this.bg[i].height;
17 }
18 this.vy = 10; //布景挪动速度
19 }
20
21 public update(){
22 for(let i = 0 ; i < 2; i++){
23 //图片向下挪动
24 this.bg[i].y+=this.vy;
25 //当图片挪动到屏幕下面就得放到上面
26 if(this.bg[i].y > 800){
27 //有几张图片就挪到几张图片高度
28 this.bg[i].y -=2*this.bg[i].height;
29 }
30 }
31 }
32}
飞翔射击游戏是单屏游戏,类似跑酷 ,不成能让摄像机停下来。布景向下运动,才气让玩家觉得飞机在向前飞翔。
1.布景实现: BG.ts
申请:
因为是2张图片。构造数组 public bg:egret.Bitmap[] = [];
前景1张 public fg:egret.Bitmap; //前景
public vy:number; //布景挪动的速度
public game:MainGame; //上一级指针 链式对象办理前景3个图片随机生成
1public resetFG(){ 2 //随机0~2 0天梯,1,2 3 let id = Math.floor(Math.random()*3); 4 switch(id){ 5 case 0 : 6 this.fg.texture = RES.getRes("bg12_png"); 7 if(Math.random()*100 < 50){//50%概论向左仍是向右 8 this.fg.scaleX = -1; 9 this.fg.x = 480; 10 }else{ 11 this.fg.scaleX = 1; 12 this.fg.x = 0; 13 } 14 break; 15 case 1: 16 this.fg.texture = RES.getRes("bg13_png"); 17 this.fg.x = 480 - Math.random()*184; 18 this.fg.scaleX = 1; 19 break; 20 case 2 : 21 this.fg.texture = RES.getRes("bg13_png"); 22 this.fg.x = Math.random() * 184; 23 this.fg.scaleX = -1; 24 break; 25 } 26 this.fg.y = -500 - Math.random()*100; 27}用Id来随机前景图片,利用形态机来用id做为随机生成显示。下面做了一个细节,随机停止翻转,用scaleX来实现制止呈现一样的情况。
resetFG()办**施行良多次,所有重置办法不存在默认值。只如果重置办法,都需要对属性停止从头赋值。若不赋值,会保留前次的值。
二.角色控造角色类
飞机有3张图片,因为是2D游戏,用小细节来实现3D效果,
申请:
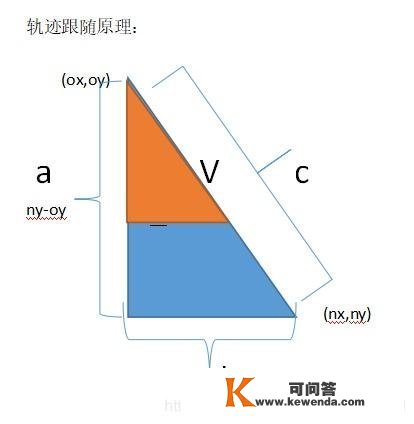
 轨迹跟从原理:
轨迹跟从原理:

现实速度V,若手指挪动很快为80像素, 但飞机更大速度为30. 现实走的为橙色三角形斜边。
先求C,
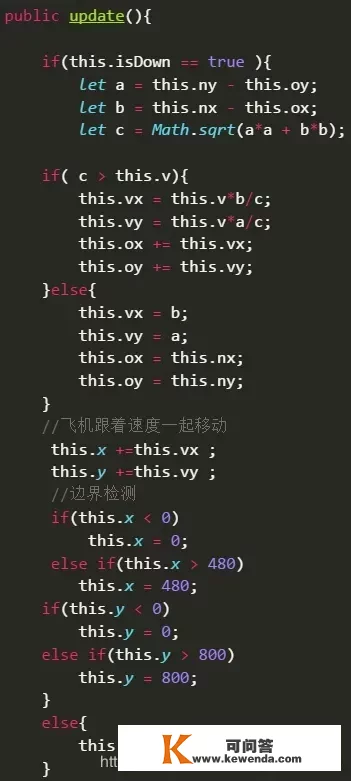
vy = v * a/c; vx = v * b/c;public touchMove() 对当前值更新
挪动傍边,oxoy上一次点击稳定,所以改动的是当前位置。ny跟着触笔,时刻获取最新位置。touch三办法,ox oy nx ny 变革,玩家就能够挪动,ox记录起头,nx记录玩家变革。
所以在update办法中,有轨迹跟从的核心代码求c边 a,b是横纵轴挪动间隔,c是现实挪动间隔

按照速度的vxvy 再按照fi的值。向左飞只要比2大不断减。
用于显示拖动飞机偏转效果
至此,就显示了文首的效果,若本身在进修过程中,呈现问题,能够私信我为你处理,或者存眷我的公家号 知言不尽,找到我,获取资本包, 发给你文件校验。
