Web3平安插件工做原理及利用定见
免责声明:本文旨在传递更多市场信息,不构成任何投资定见。文章仅代表做者看点,不代表MarsBit官方立场。
免责声明:本文旨在传递更多市场信息,不构成任何投资定见。文章仅代表做者看点,不代表MarsBit官方立场。
小编:记得存眷哦
来源:Ben Law
原文题目:钱包卫士:Web3平安插件工做原理
在DeFi的暗中丛林中,用户天天面对着各类平安威胁。据报导每年有超越十亿美圆的加密资产上当走。用户迫切地需要一种钱包卫士来守护资产。上篇文章提到了如 FoxEye那种Web3平安插件,本帖来阐明下它们的工做原理。
当谈到反垂钓时,一个常见的平安模子是 基于URL的反垂钓,因为大部门进攻向量都依靠垂钓网站,如:
歹意合约
高风险代币
受权破绽
假NFT
求助紧急签名
等等
面向URL的反垂钓
成立垂钓URL的数据库,当用户拜候垂钓网站时停止拦截。
面向URL的反垂钓只能成立在静态的URL黑名单之上(固然那个名单能够更新),那种办法有用但比力老套也不敷全面:
不齐全性: 其实不能涵盖所有的垂钓网站。重生成的垂钓网站是盲区。
滞后性: 在用户反应(应该已禁受害了)和黑名单更新之间有必然延迟。
局限性: 对DNS劫持等其他进攻手段无效。
面向URL的反垂钓不克不及称心用户需求,因为它笼盖的不是最末的平安敞口:待签名交易(或动静)。
面向交易的反垂钓
殊途同回,所有的垂钓都需要倡议交易。假设我们能动态地解析交易或签名(签名也需要之后在当地或长途交易),并拦截有害的那一部门,就能够实现用户端的平安闭环。
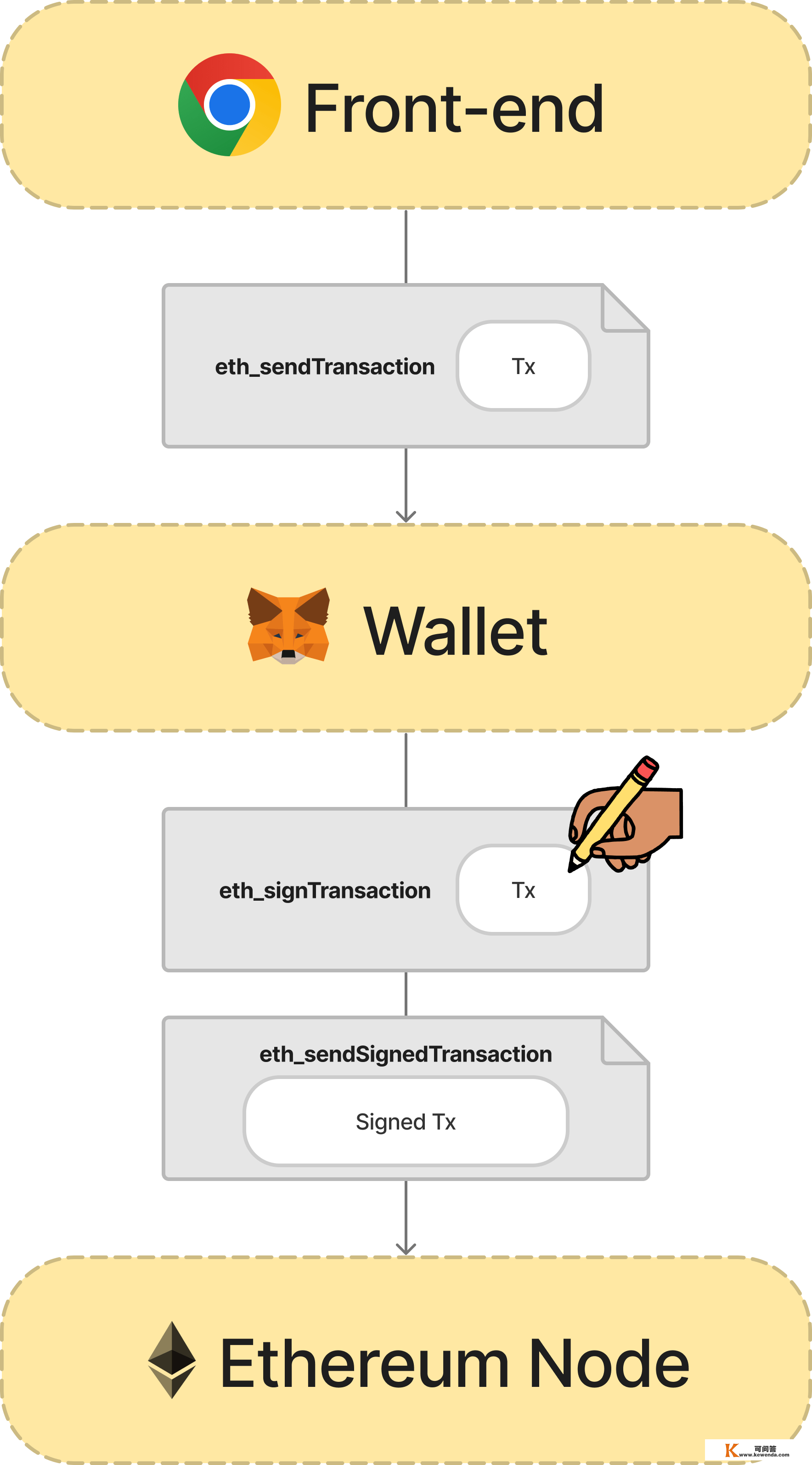
典型的交易过程
本段包罗一小部门代码,但不睬解代码也能够阅读。原则的交易过程为:
ethereum.request({
method: ‘eth_sendTransaction’,
params: [{…, to, data, …}]

展开全文
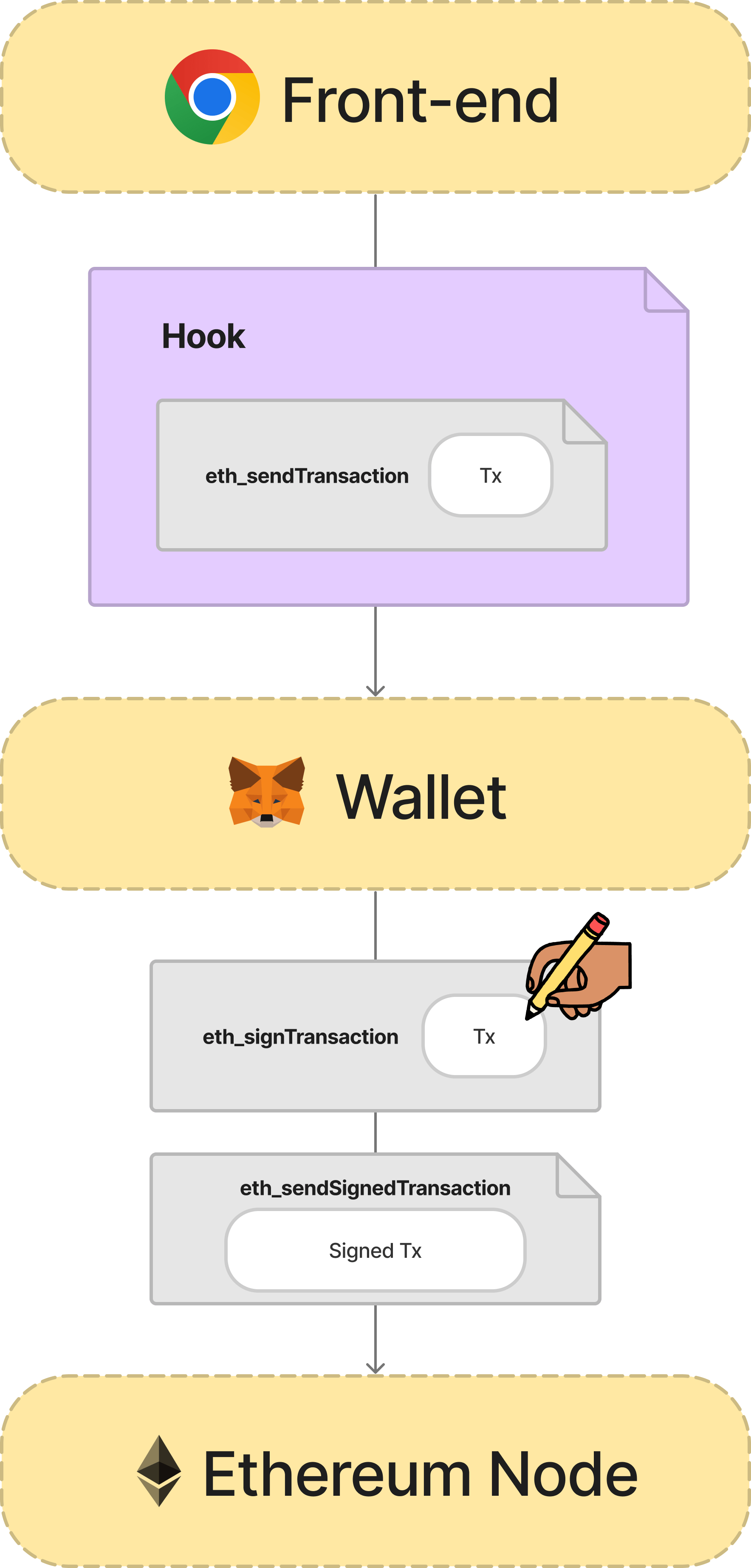
Hook交易
Hook的意思是钩子。在编程中我们把『拦截系统或软件的函数、信息、事务,并增加或改动其功用』的手艺称为hook。
假设我们能hook那个eth_sendTransaction办法,那么就能在其被发送至用户钱包签名前对其停止审查。

在Java中,我们利用根底对象Proxy来完成hook。
创建一个对 ethereum.request(此中包罗eth_sendTransaction)的Proxy。
const proxy = new Proxy(window.ethereum.request, this.proxyHandler);
window.ethereum.request = proxy;
此中一个参数 this.proxyHandler 中声了然监听到eth_sendTransaction后若何处置,详细细节按下不表,大致为:
显然,第二步是那一流程里最关键和最有手艺含量的,包罗但不限于:
静态阐发函数selector,交互地址等
挪用栈的动态阐发
链式合约扫描
代币检测
交易模仿
AML库
签名阐发
歹意合约库
等等…
每一条都能够零丁写一篇文章,篇幅所限那里就不展开了。
Tips
最初有几条利用平安插件的几条定见:
仅从官网链接下载。固然我还没见到仿冒的Web3平安插件,但我能够说它们必然会来的。
仅利用开源的插件。Hook是一种很有能力的手艺,它不只能拦截你的交易,也能修改之。你必定不想后院起火吧。
利用有更多功用的插件。简单即弱小。
不要在一个Chrome窗口里安拆多个平安插件,他们互相之间可能会抵触。假设想体验多个插件,能够拆一卸一,或利用Chrome的多用户功用。
谨记平安是一种动态逃求。风险也在不竭改变之中。固然平安插件能极大提拔你的平安程度,但无法包管100%平安。安拆平安插件的同时也要提拔本身的平安意识。
