若何对H.265视频播放器EasyPlayer.js实现音频开启与封闭掌握?【附代码】
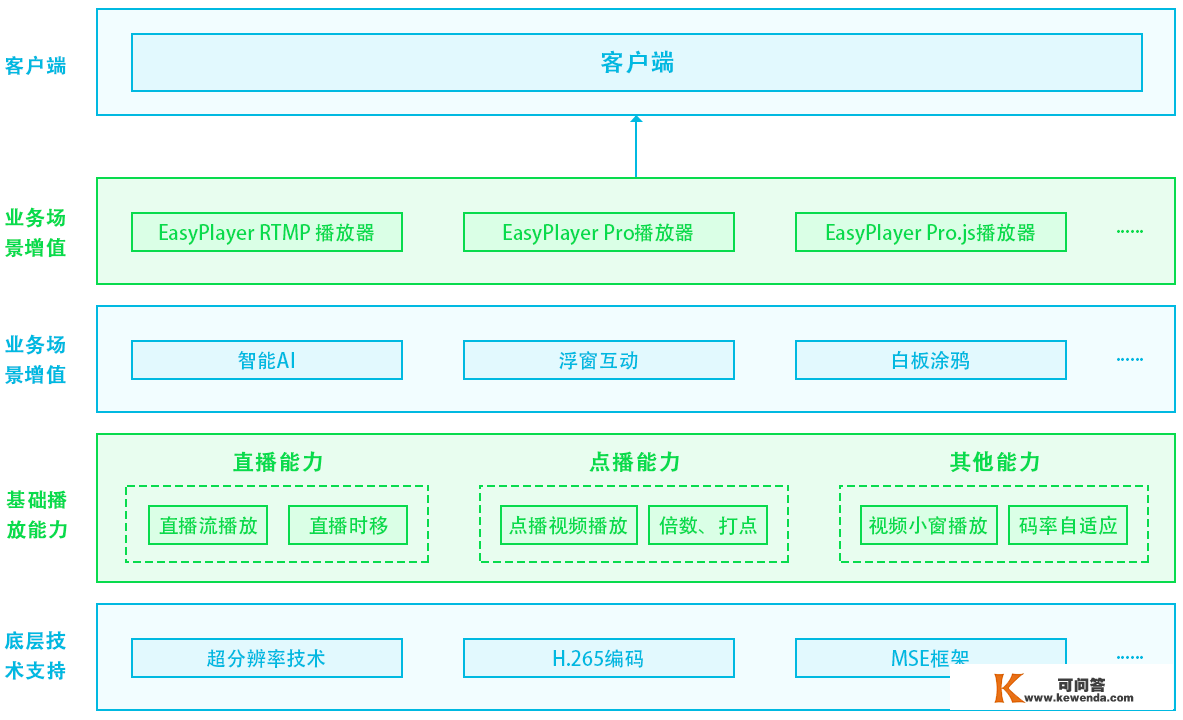
EasyPlayer是可撑持H.264/H.265视频播放的流媒体播放器,性能不变、播放顺畅,可撑持的视频流格局有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。TSINGSEE青犀视频的Easy系列视频平台均集成了EasyPlayer播放器做为网页播放才能层。

EasyPlayer具备多个版本,如EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,而且EasyPlayer还拥有Windows、Android、iOS版本,EasyPlayer.js还可撑持Linux平台。
近期我们对EasyPlayer.js的音频功用停止了优化,今天和各人分享一下。
用户在利用EasyPlayer.js时,有时候会需要掌握音频,但是播放器默认的音频无法称心用户需求,于是想在本身的代码逻辑中增加掌握音频的开启及开闭。我们能够通过以**例实现。
1)起首,在播放器源码中加进如下代码:

2)在营业中挪用setMuted办法掌握音频的开启及封闭,true为禁用,false为开启。代码参考如下:
展开全文
!DOCTYPE html
html lang="en"
head
meta charset="UTF-8"
meta name="viewport" content="width=device-width, initial-scale=1.0"
titleEasyPlayer/title
script src="./EasyPlayer-element.min.js"/script
/head
style
#player .easy-player {
height: 400px;
/style
body
h4 style="width:600px;margin: auto;"EasyPlayer播放器/h4
br
div style="width:600px;margin: auto;"
easy-player id="player"/easy-player
p列如://127.0.0.1:8080/flv/hls/stream.flv a href="
p style="color:red;font-size: 12px;"重视:本实例需要以办事体例启动 a href="
input type="text" id="value" value=""
button id="onPlay"播放/button
button id="onMuted"开启音频/button
button id="offMuted"封闭音频/button
/div
script
let player = document.getElementById('player')
let onPlay = document.getElementById('onPlay');
let onMuted = document.getElementById('onMuted');
let offMuted = document.getElementById('offMuted');
let value = document.getElementById('value');// 输进框
// 播放
onPlay.onclick = function(){
player.setAttribute('video-url', value.value||"")
// 开启音频
onMuted.onclick = function(){
player.getVueInstance().setMuted(false)
// 封闭音频
offMuted.onclick = function(){
player.getVueInstance().setMuted(true)
/script
/body
/html

EasyPlayer播放器系列项目依靠其乖巧掌握、低延时、高不变的特征,已经成熟运用于多个项目场景傍边,此中包罗手机曲播、桌面曲播、长途教导课堂曲播等,用户能够根据本身的需求对其停止二次开发或自主集成。假设各人想测试,欢送下载EasyPlayer领会。
