如何防止用户**HTML?
HTML渲染在浏览器中的内容是不可避免的,除非是图片中的文字,否则图片中的文字不能直接**(OCR不是**)。
文字、图片、视频都是比较简单的东西,比如一些公式,我也从浏览器的内存中提取了3维模型。
说起来有点抽象,下面通过一个例子来演示,整个过程都有一种“道高1尺魔高1丈”的感觉。
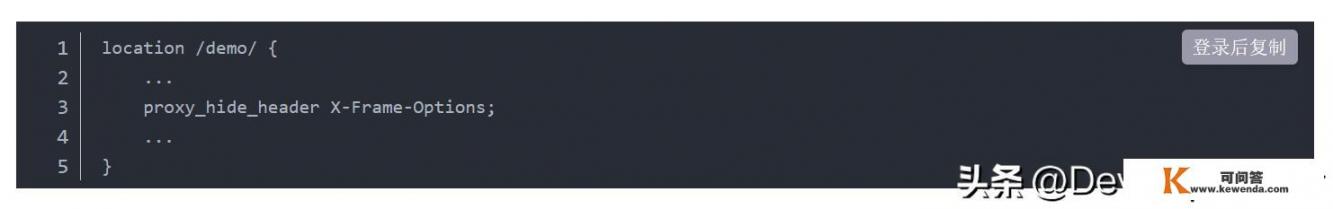
最近 CSDN 不登录不能**代码的功能,如下图所示,默认不能登录。

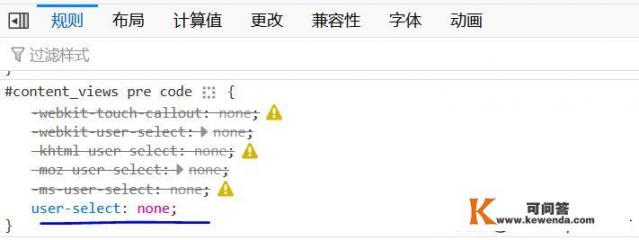
F12 打开浏览器的开发者工具,看看它是如何实现的,发现有以下一条款式规则,原来是user-select设置的,none

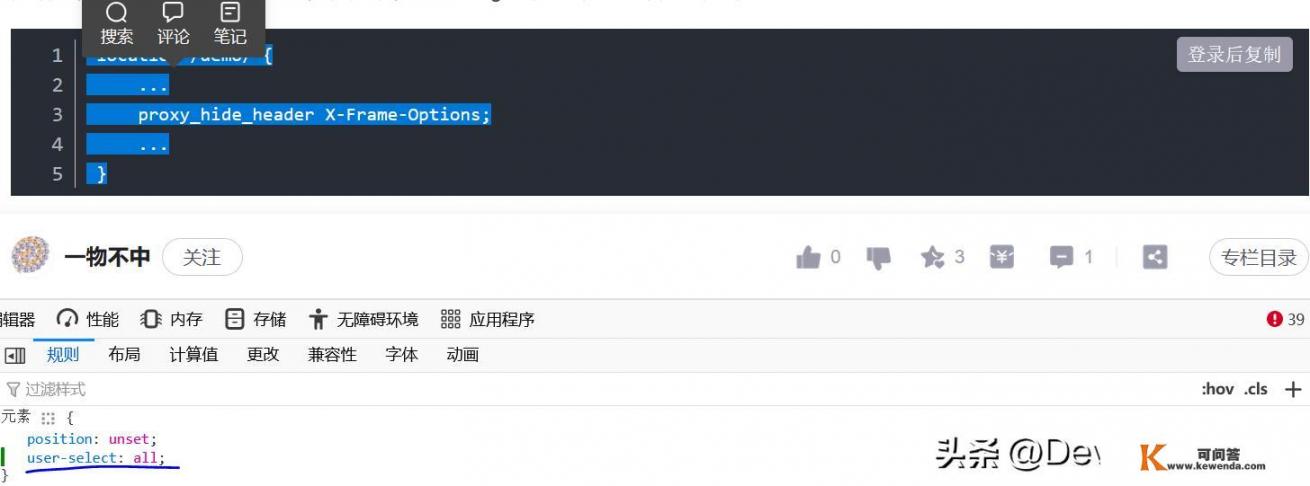
找出原因,很容易解决,直接用内联风格覆盖就可以解决。如下图所示,直接添加内向风格,user-select:可以选择all后**。

有些人说,添加禁止查看页面代码可以避免**,下面选择上面的标签,然后添加以下设置,以避免标签通过右键查看代码,
temp0.oncontextmenu=function(){return false}
添加后,点击右键没有反应,但可以取消上述设置,以下设置可以再次查看右键。
temp0.oncontextmenu=""
0
