
您好,
你需要使用响应式网站设计来适应各种设备上的页面。
将网站上传到服务器,以便在互联网上访问。
你可以使用任何设备和浏览器访问您的网站,它将自动适应屏幕大小和分辨率。
如果你想将您现有的移动应用程序转换为网页应用程序,您需要使用响应框架和前端开发技术等工具和技术,以确保您的应用程序能够在网页上正常运行。
如何在网页上做出精彩的文字排版?
字体排版不仅仅使用字体那么简单,它包括关于文本“看起来怎么样?”所有的事情,比如文本的大小、高度、颜色,甚至文本之间的空白,好的文本排版将为你写的内容设定情感基调,并帮助读者更好地理解它的内容和背景。
为了让你更像读参考书而不是说明书,这篇文章将非常简洁和清晰,如果您想了解更多细节,您可以点击查看每章中的“扩展阅读”以获得深入的理解。
本手册将在GitHub上开源,并将持续更新一些最佳实践的例子,希望您喜欢!
本文将详细介绍如何在网页上制作精彩的文字排版,以及使用哪些技术和工具可以使你的内容更加易读,字体排版设计是网页设计的重要组成部分,它可以帮助读者更好地理解你的内容,并将其与你的品牌形象完美结合。
欢迎访问GitHub查看我们的最新章节和最佳实践例子,同时我们也会继续发布更多实用技巧和案例。
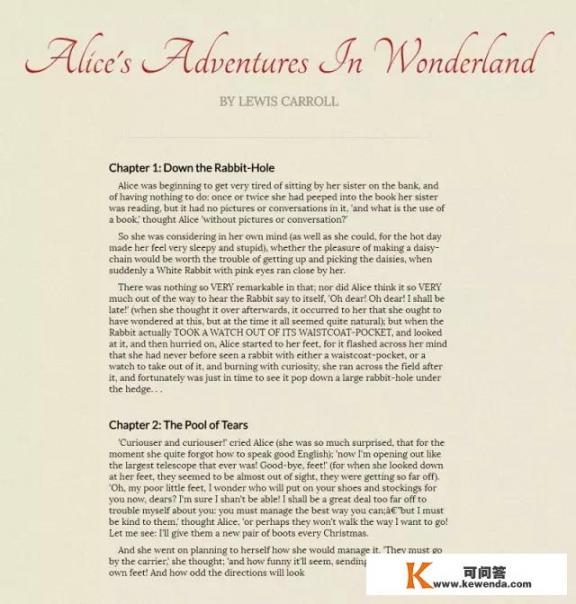
字体排版设计具有强大的视觉层次效应,它可以帮助读者快速理解和追踪文章的主要内容,您可以在这里看到一个简单但极具视觉吸引力的示例:
"爱丽丝梦游仙境"的字体排版设计如下:
- 字体大小: 设置适当大小的字体大小和字体重量,使其成为主题的焦点。
- 位置: 确保文本位置居中,以确保阅读流畅。
- 加载进度条: 使用加载进度条显示已加载的内容,帮助用户跟踪文档进度。
点击这里 查看实际效果
就是关于字体排版设计的介绍,我们将不断学习新的技术和方法,以便更好地为您服务,感谢您的关注和支持!
谢谢!
