人们都知道,地球是个三维的球体,而地图则是二维的平面,你无法将一个球体变成一个平面,一旦试图做出这样的改变,地球表面肯定会产生变形。
设想一下,地球表面是一个气球,现在你要把它拉成平面,这会不会变形呢?

在地图绘制过程中,将三维的地球上的各个点转化到二维的平面上,地图学家们所依靠的办法就是投影,利用各种各样的投影,将三维地球上的点和二维平面上的点一一对应,从而制作出各种地图,但这些地图通常都无法真实反映三维地球的原貌,总会存在变形。
简而言之,就是在假设一个和赤道面垂直的圆柱套在地球上,然后在地心点亮一盏灯,灯光将地球上各个点投影在圆柱上,再把圆柱展开,就成了那张地图,如何在HTML网页中引入高德3D地图?
要实现这一点,你需要做的是注册高德地图开发者,并创建一个新的应用,然后使用JavaScript API在网页中导入高德地图,以下是详细的步骤:
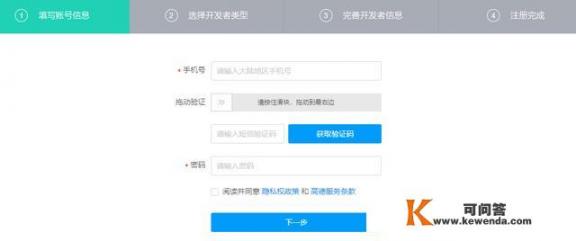
1、注册高德地图开发者,你需要在网上注册并填写必要的信息,如下所示:
- 地址:http://lbsyun.dcloud.net.cn
- 注册邮箱:[邮箱地址]
- 手机号码:必填

2、登录并进入个人中心。
- 点击右上角的+号,会出现添加窗口。
- 选择“Web端(JS API)”。
3、添加key值,在添加窗口中选择“Web端(JS API)”,当你点击“+”号时,会弹出一个窗口让你输入Key值,你应该选择“Web端(JS API)”,并将自定义键值设置为你自己的应用的Key值。
4、创建新的应用。
- 在顶部菜单栏选择“应用管理”、“我的应用”、“创建新应用”。
- 输入应用名称并选择类型。

5、编写代码。
- 在需要引入3D地图的地方,如<img>标签或CSS样式表中,使用#mapDiv作为div的ID,在代码中引入高德地图并将其添加到该div中。
var mapDiv = document.getElementById("mapDiv");
var myChart = new AMap.Map(mapDiv, {
zoom: 10,
center: [116.404,39.908],
backgroundColor: 'rgba(255,99,132,0.5)'
});注意:确保已经安装了amap.js库。
至此,你就成功在HTML页面中引入了高德3D地图,虽然整个过程可能看起来复杂,但只要有耐心和一定的编程基础,你就可以顺利完成这项任务,希望以上的分享对您有所帮助!欢迎在评论区提问和讨论!
