什么软件可以查看应用代码
一、 Source Insight
Source Insight是一个面向项目开发的程序编辑器和代码浏览器,它拥有内置的对C/C++, C#和Java等程序的分析。
该软件最强大的就是它的强大的搜索功能,对于分析解读源代码非常有帮助,它还可以设置背景颜色,也可以高亮显示关键字,当然也可以自定义个性的配置,关于它的使用说明可以查看其自带的帮助文件,也可以在google上搜索相关文档。
如果你现在还没有安装这款软件,并且你也是经常与源代码打交道,懒猫建议你最好安装一下,它将给你带你意想不到的方便与快捷。
二、 Ultra Edit
IDM Computer Solutions公司出品的著名文本编辑器。 这款功能强大的文本编辑器,可以编辑文字、Hex、ASCII码,可以取代记事本,内建英文单字检查、C++ 、Java、HTML、VB、JSP等多种语言的指令突显,可同时编辑多个文件,而且即使开启很大的文件速度也不会慢。也可以编辑其他扩展名的文件(如.dat .sav等)。最新版本的软件修正了老版本存在的一些Bug,并新增了对安全FTP(SFTP)的支持,整合了CSE HTML Validator,增添了新的宏命令等二十余项新功能。
 
UltraEdite也是强大的代码查看及编译工具,你甚至可以用它来编译C51,前提是你要把C51的编译器导入里面。 另外该软件内嵌进制转换软件,可以很方便的进行各个进制之间的转换。而且还有行模式及列模式,对大量数据的筛选也很有帮助。
至于该软件的强大功能,懒猫就不在这里介绍了,懒猫平时也只是用了它部分功能,至于其它的功能,可能对您会更有帮助,但愿你已经安装了这款软件,不然你真的会非常后悔。
三、 Notepad++
一款开源、小巧、免费的纯文本编辑器。在文字编辑方面与Windows写字板功能相当。当然,更重要的是Notepad++更是程序员们编写代码的利器!它运行便携,体积小、资源占用小,支持众多程序语言,比如C++、C#、Java 等主流程序语言;支持HTML、XML、ASP,Perl、Python、JavaScript 等网页/脚本语言。而且Notepad++做为程序员们最喜爱的编辑器之一,像语法高亮,语法折叠, 宏等编辑器常用功能一个都不少。如果你发现Notepad++有不满意的地方,还可以通过安装扩展或自行开发扩展来定义一个更强大的Notepad++!
 Notepad++ 主要特性:
1、所见即所得功能、语法高亮、字词自动完成功能,支持同时编辑多重文档;支持自定义语言;
2、对于HTML网页编程代码,可直接选择在不同的浏览器中打开查看,以方便进行调试;
3、自动检测文件类型,根据关键字显示节点,节点可自由折叠/打开,可显示缩进引导线,使代码富有层次感;
4、可打开双窗口,在分窗口中又可打开多个子窗口,允许快捷切换全屏显示模式(F11),支持鼠标滚轮改变文档显示比例;
5、可显示选中文本的字节数,并非普通编辑器所显示的字数;提供了一些实用工具,如邻行互换位置、宏功能,等;
懒猫主要用这款软件来查看单个代码文件,感觉用起来还是蛮顺手的。
四、SVN
程序的版本妥善保管对每一位程序员都是非常重要,而这款软件正符合这种需求,它可以用来保存代码版本,方便多人协作开发,也可以查看上所保存软件版本与当前软件的差异,当然也可以恢复不小心修改错误的程序。
五、Microsoft Office Visio
这款软件准不是用来看代码的,而是用来设计和查看流程图的。
六、FreeCommander
FreeCommander是一个免费的用于Windows(官方支持2000、XP和Vista)系统的资源管理器。它拥有内置FTP客户端、存档文件导航、文件比较/同步,及多用途重命名工具等功能。
android代码阅读器app这是一款能快速识别源代码的手机应用,通过安卓代码阅读器app你可轻松查询文件源代码,浏览多种主流编程语言等。
安卓代码阅读器app是一款简单的源码阅读器,支持语法高亮显示以及多种主题风格显示,能自动识别源码文件。android代码阅读器,轻松阅读源代码,界面风格多样自由选择,工程便捷管理。
除了求助程序员和自学代码,设计师做网页还有其他办法吗
以下3个工具能让程序猿下岗,题主学会了就再也不用受气啦,下面就详细介绍下这几个让设计师摆脱代码扬眉吐气的工具!
一、Adobe Muse
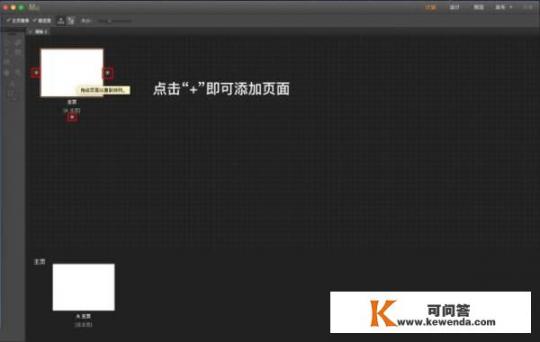
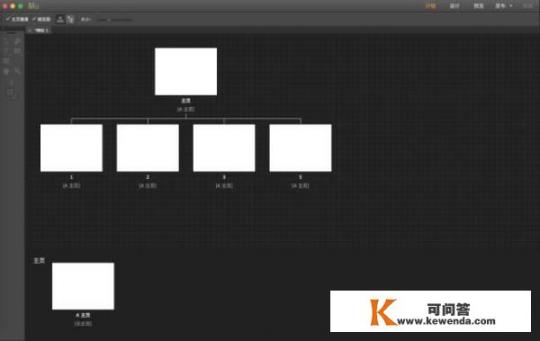
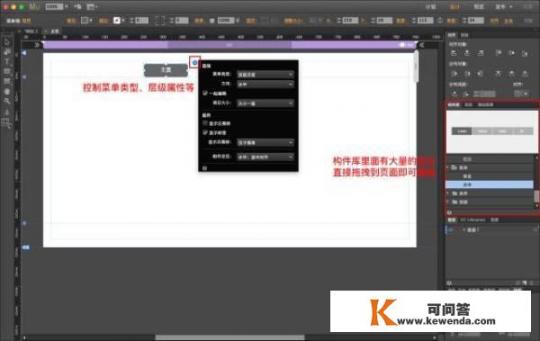
它支持HTML5、CSS3的复杂页面,也能够方便嵌入 Google map、YouTube 等代码并预览。Muse 希望帮助设计师完成网页的交互设计,不需要敲代码也可以制作、发布网站。先看看他的操作界面,首先是“计划”界面,是负责页面的数量和层级的。


二、i-TOP定制H5编辑器
这是i-TOP创意共享平台自主研发的一款H5编辑神器,是一款无需代码即可完成定制级作品的在线H5制作工具。文字、图片随意切换,通过状态集、时间轴、形状遮罩及动态精灵等高级功能实现自由编辑操作,一个人就可以快速生成高端H5。换言之,这个编辑神器把原来H5开发过程中所需要的代码编程部分全部转化为傻瓜式的可视化操作了,任意设计师都能轻松驾驭。到底能做出怎样水准的作品呢?市面上一些刷屏的定制级H5,设计师用这个工具一个人就能做出一模一样的效果。下面就模仿网易《游园惊梦》H5,来讲解以下这款H5编辑神器的操作。欢迎大家先自行搜索体验一下这款翻页H5——这样在接下来的讲解中你才能体会到i-TOP定制H5编辑器是怎么高精度把它还原的~接下来表演时间到——我们先做第一页,首先把背景和开场动画的月亮、人物素材添加到画板中。(所有的图片素材都由我们设计师事先做好了上传到素材库,方便在此操作演示直接调用)接下来,添加文字,并且给文字设置动画出场效果及时间。再接着,从图片素材库中找到定格动画的人物、倒影等素材,添加到画板。选中素材后即可制作右侧设置动画效果和时间,预览效果,再点击保存,第一页就完成啦!来,跟原来的H5截图对比一下,是不是一模一样?接下来做第二页,同样的步骤,添加背景、人物等元素,调整位置,设置动画。在设置整个背景左移的动画及文字效果,第二页完成。再跟原H5对比看看,你分得出哪个是原作品哪个是复制品?好了,演示就到这里,有兴趣的可以上i-TOP官网去摸索,官网上就有这个视频教程的。三、Sketch2Code
前不久,微软也推出了开源Sketch2Code,不得不说AI界的角逐越来越激烈了。这是一种基于Web 的解决方案,它可以将用户界面的图片转换为可用的HTML 代码。现在我们就来体验了一下。首先,用户上传自己的草图到网站上。很快,Sketch2Code就识别草图生成了html页面,超赞的有有木有!这时候下载这个html页面再用Sublime text打开,就能看到输出的代码。此外,Sketch2Code还能把将草图中图像的位置、类别等识别并标记出来,点击生成页面上的“Predicted object details”就可以查看,简直666!更多功能题主可以到官网上试试哦。有了上面这几个去代码神器,程序猿哥哥可以回去歇着啦,设计师们可以击掌狂欢了!再也不用跟程序猿干架啦!