网页的代码包括但不限于 HTML、CSS 和 JavaScript。
HTML 是用于描述网页内容的语言。

CSS 是用于美化网页样式和布局的语言。
JavaScript 是一种脚本语言,用于增强网页的功能和交互性。
浏览器中的 HTML 跳转代码大全
1. 打开 Dreamweaver 并新建 HTML 页面
在 Dreamweaver 中,首先创建一个新的 HTML 页面,以下是具体步骤:
1、打开 Dreamweaver。
2、创建新项目或打开现有项目。
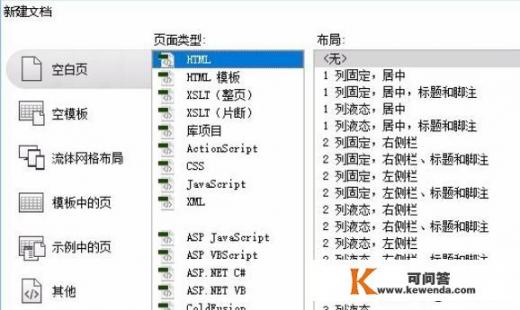
3、在项目中,选择“File” > “New” > “Document”。
4、勾选“HTML”作为文档类型,然后点击“Create”。

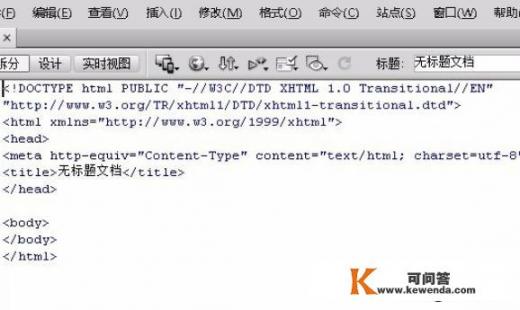
2. 创建成功后,会显示默认 HTML 网页模板代码
在创建页面后,Dreamweaver 会自动生成一些基本的 HTML 结构和样式,以下是一个示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页的代码有那些</title>
</head>
<body>
<!-- 页面内容 -->
</body>
</html>3. 在<head> 标签中加入 refresh 代码
要在浏览器中设置页面跳转,可以在<head> 标签中加入meta 元素,并设置http-equiv="refresh" 属性。
<meta http-equiv="refresh" content="0.1; url=/en">
content="0.1" 表示跳转时间为 0.1 秒。
url="/en" 表示跳转到目标目录/en。
4. 保存网页
保存 HTML 文件时,确保文件名以.html 并且选择正确的保存类型(如“HTML”)。
5. 编写 HTML 代码

为了更好地理解 HTML 结构,可以编写一个简单的 HTML 文件,
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页的代码有那些</title>
<style>
body {
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<h1>网页的代码有那些</h1>
<p>网页的代码包括但不限于 HTML、CSS 和 JavaScript。</p>
</body>
</html>6. 使用 a 标签进行跳转
你可以使用a 标签来实现网页之间的跳转。
<a href="https://www.example.com">点击跳转</a>
如果你希望在新窗口打开链接,可以添加target="_blank" 属性:
<a href="https://www.example.com" target="_blank">点击跳转到新窗口</a>
7. 使用 JavaScript 进行跳转
你也可以使用 JavaScript 来实现页面跳转。
<button onclick="window.location.href = 'https://www.example.com';">点击跳转</button>
通过这些步骤,你可以熟悉如何在网页中使用 HTML、CSS 和 JavaScript 来创建和操作网页。
