如何往图片里加alt属性?
目的:为网页上的图片提供描述,确保搜索引擎能够正确理解图片内容。

注意事项:
- 在图片的alt属性中添加网页的关键词。
- 避免图片无法显示的情况,使用描述性的alt属性增加用户体验。
非技术人员如何学习SEO?
建议:只需浏览信息和掌握HTML基础知识即可,无需高深技术背景。
步骤:
- 上网浏览信息,了解搜索引擎规则和推荐算法。

- 读取资料,了解和探索搜索引擎后台算法。
- 定期更新知识,了解最新的SEO趋势和最佳实践。
SEO的作用
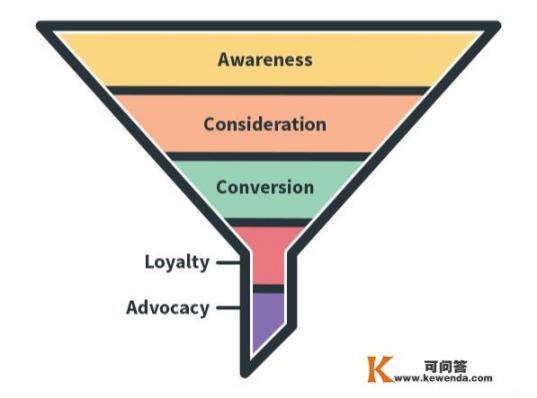
融入营销和销售漏斗:提高网站曝光率,扩大营销漏斗口。
与受众建立更密切关系:通过高质量内容和良好用户体验建立信任关系。
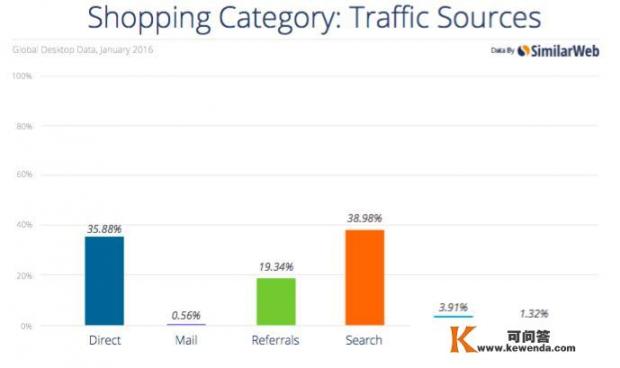
SEO带来流量:通过SEO吸引大量潜在用户。
SEO比付费点击广告更具价值:通过关键词获得更高的排名。

数据统计显示,SEO带来流量转化率更高:证明SEO的有效性。
SEO增强品牌认知:通过高质量内容和良好用户体验提高品牌知名度。
SEO增强客户信心:无论是否在线,做好SEO有助于提升客户满意度。
下一个问题:非技术如何SEO……
关键词、竞争对手分析、客户旅程分析研究、社交化活动、内容优化等:虽然不涉及太多技术,但可以通过非技术工作积累知识和经验。
通过本文,我们可以看到SEO的重要性,无论是技术还是非技术工作者都可以通过学习掌握SEO技能,提高网站的竞争力和影响力。
0
